It’s time to do another quick review of the tools I use for game development. Previously: 2006 2012 2014. Here’s the current setup:
Hardware
- iMac retina 27inch 2015 model with 24GB RAM (upgraded from a 2011 model)
- iPhone 5 (still alive!)
- iPad Mini 4
In the hardware section the most important change is definitely the switch to the retina iMac. I got lucky and found a great bargain, had the harddrive replaced with a 1TB SSD and everything is running very smoothly.
My iPhone 5’s battery is dying but I intend to replace it and keep the phone for as long as possible. I only use it for phone calls, playing music & podcasts.
I’d like to replace the iPad Mini 4 with a new model to get a chance to play with ARKit, but there’s no hurry. I’ll probably wait for the next “standard” iPad model that comes out. The Pro models are cool but very expensive and I’m not working on an iOS game at the moment to justify purchasing one.
I borrowed an Apple TV to try porting Superforce but it turned out it would just be too much work because of the completely different aspect ratio. Not worth it. I might try again with Devastro 2 which might work well on the TV if I can get the controls right.
Software
- Xcode
- Adobe Photoshop
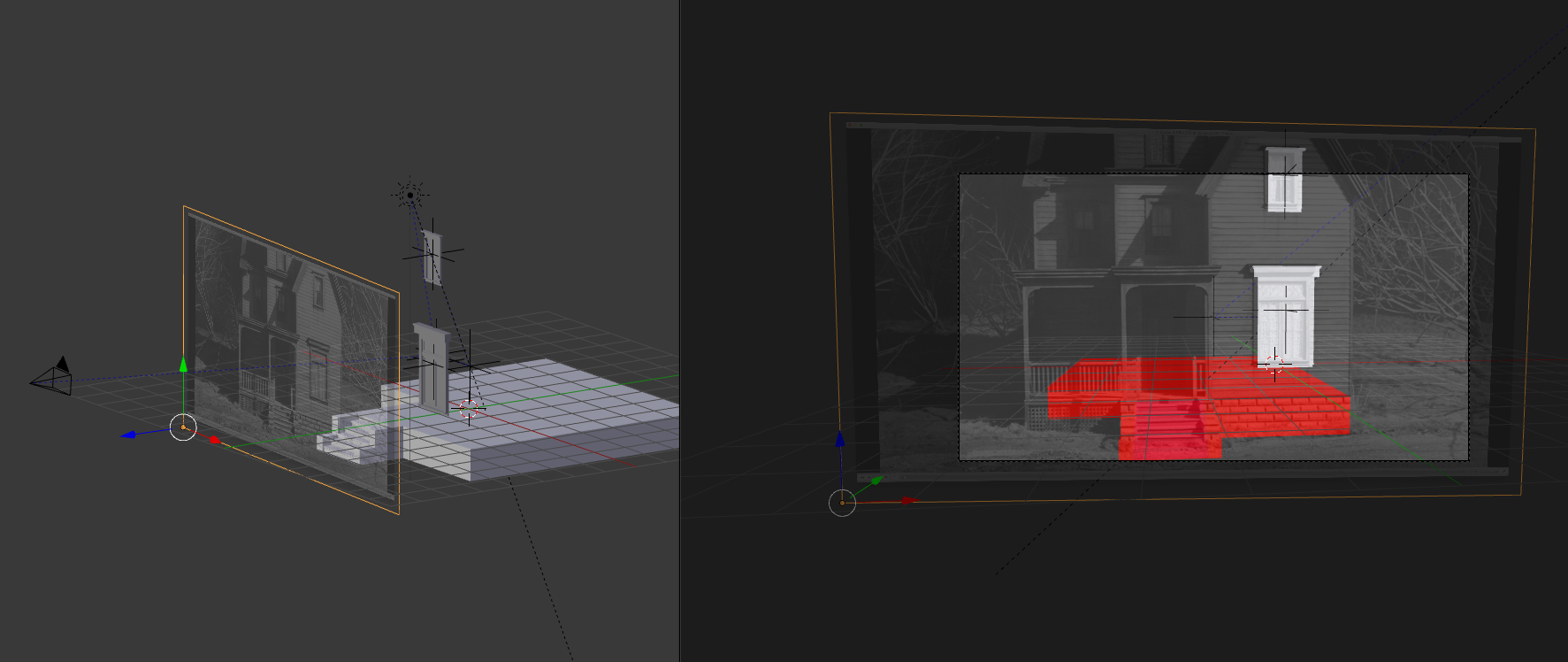
- Blender (took some time to learn the basics)
PixelmatorGlyph Designer- Git
Not much has changed on the software front. Xcode is still fine. I probably have very low expectations from a C++ IDE. It crashes from time to time but otherwise it’s pretty reliable and “good enough”. It’s not what’s holding me back anyway.
Blender is just great. I should practice more.
I pretty much stopped using Pixelmator because Photoshop is so much better and also because it seemed like Pixelmator development had pretty much stalled. Now there’s the Pro version but I don’t see a reason to switch back… two graphic file formats are one too many I guess. Same with keyboard shortcuts.
Still using git, although as a solo developer I’d probably be fine even with Subversion. Recently I tried to set up a Gogs server to make git usage more friendly but it was too much hassle. Command line and Gitbox is fine, actually. I’d still prefer a self-hosted Gogs over GitHub or Bibucket if I absolutely had to have a web interface & basic task management. It’s a nice piece of software.
Libraries
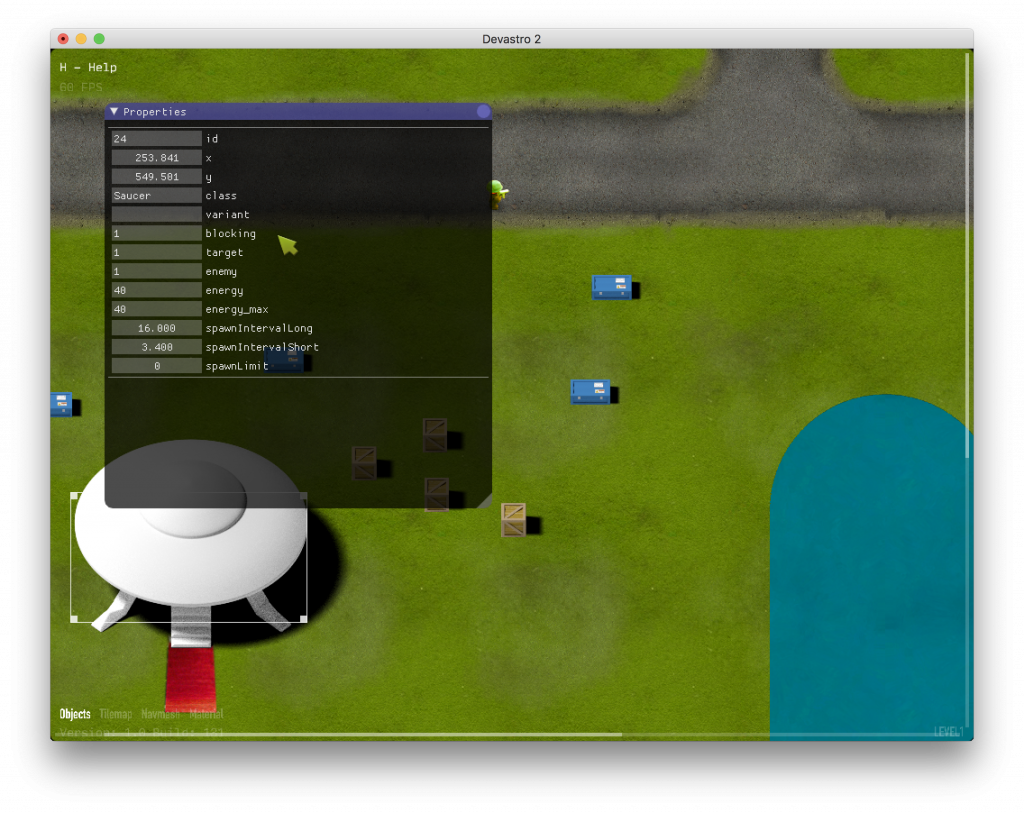
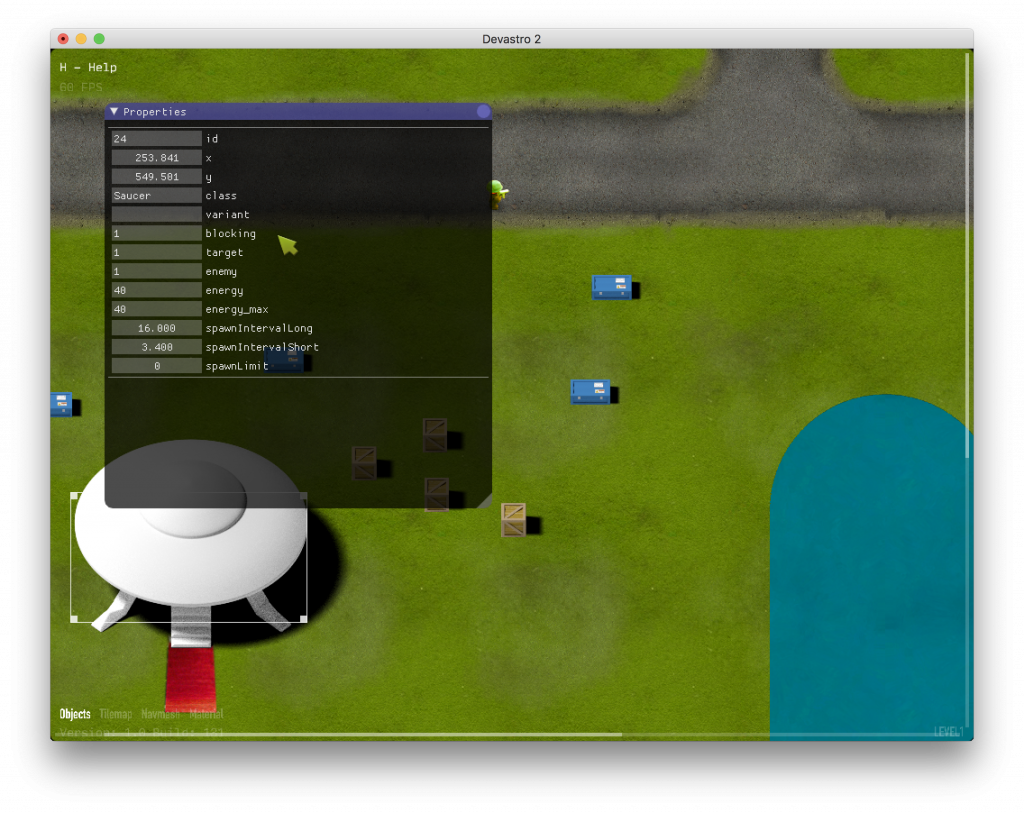
When it comes to 3rd party libraries, the most important thing is that I started integrating Dear IMGUI into the game. It’s a great library, very well thought out. Apart from a misplaced glFlush() call, the integration was very smooth. The screenshot below shows a IMGUI based property panel in the level editor.